Forumtips 1
* Menu-Bäume
Typesetter bietet die Möglichkeit des Anlegens von mehreren Menübäumen (unten im Pagemanager), die jeweils über eine Kennung m0 bis mx angesprochen werden können wie beispielsweise mit :
gpOutput::GetFullMenu('m1'); )
Standarmässig wird nur der Baum m0 in den Dropdowns angezeigt.
Typesetter bietet standardmässig die Möglichkeit, jeder Seite ein eigenes Template zuzuweisen. Bei den höheren Menübäumen m1 bis mx geht das nur direkt während (!) der Seitenbearbeitung nachträglich über Optionen -> aktuelles Layout.
Bei mehreren Menüs egibt sich die Problematik der Startseite. Dazu eine Löung aus dem (inzwischen geschlossenen) Forum :
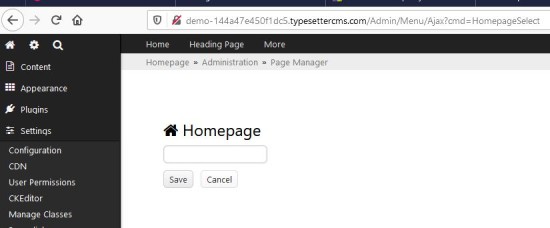
Im CMS oben in der Leiste statt /Admin/... einfach /Admin/Menu/Ajax?cmd=HomepageSelect. Dann ergibt sich

* Variablen
Dazu mehr auf Typesetter-Wiki :
1. global $addonRelativeCode - A relative path to your plugin code. This variable can be used to accurately point to files in your addon that need to be accessed from a browser.
2. Style Sheets
global $page,$addonRelativeCode;$page->head .= '<link rel="stylesheet" type="text/css" href="'.$addonRelativeCode.'/style.css'.'" />'; |
3. Bilder
global $addonRelativeCode;echo '<img src="'.$addonRelativeCode.'/image.png" />'; |
4. global $addonPathCode - An absolute path to your plugin code.
Similar to $addonRelativeCode, $addonPathCode gives you a path to the directory where your addon code resides.
$addonPathCode, however, is an absolute path like /var/www/typesetter/data/_addondata/addon_name
5. global $addonPathData$addonPathData gives you an absolute path to a writable folder within the /data folder specific to your addon.
* Seitenmenü
Zum Seitenmenü gibt es das Sidebar Extra - Plugin.
Ein Feld wird beispielsweise mit
<?php gpOutput::Get('Extra','Another Area'); ?>
oder speziell mit
<?php gpOutput::Get('Extra','Side_Menu'); ?> erzeugt
In /data/_extra liegen einige so erzeugte Dateien.
* Ckeditor
Der Ckeditor speichert kurzfristig ab, was eventuell störend sein kann. Das Speicherintervall kann man über die Datei /include/js/inline_edit/inline_editing.js in den Zeilen 154 bis 156 einstellen :
window.setInterval(function() {
("function" != typeof gp_editor.CanAutoSave || gp_editor.CanAutoSave()) && gp_editing.SaveChanges();
}, 5000);
Der Gelbe Wert ist in Milisekunden : 5000 = 5s, 50000 = 50s - Ein Wert von 50000 hat sich bei mir bewährt.
P.S. : Beim RC2 ist in /include/js/inline_edit/inline_editing.js ( lines 6 ff ):
autosave_interval: 5000, // in milliseconds
5000 = 5 seconds -> change to 50000 = 50s
* Layouteditor Zeilennummern (linenumbers)
Zwecks Zeilennummern im Layouteditor kann man einfach 'lineNumbers : true' als Zeile 96 bis 100 zur Datei
/include/js/theme_content_outer.js hinzufügen ( dazu : https://codemirror.net/mode/css/less.html )
var codeMirrorConfig = {
mode : 'text/x-less',
lineWrapping : false,
lineNumbers : true
};
Wenn die Datei theme_content_outer.js in Ihrer Typesetter - Version (min 5.0) nicht existiert, können Sie sie aus dem Github-Master in das Verzeichnis kopieren (alte existierende Datei umbenennen) und die Änderungen eintragen.
#7495
Alle Bereiche innerhalb von <?php ... ?> sind Anweisungen, die vom Server ausgeführt werden und bestimmte Outputs haben:
common::LoadComponents('bootstrap3-all'); lädt z.B. alle Bootstrap3 Komponenten.
common::AddColorBox(); ermöglicht, die in Typesetter integrierte Lightbox auch auf Seiten zu verwenden, wo die
Colorbox sonst nicht gebraucht wird.
gpOutput::GetHead(); lädt alle Komponenten des Headers, die von Typesetter gesteuert werden. Das sind zB. die S
eitentitel <title>, meta keyword, die meta description, das verwendete Layout-Stylesheet und einige andere css- und scripts.
gpOutput::Get("Extra","Header"); lädt in unserem Fall den Logoblock, der für den Admin editiertbar ist.
gpOutput::Get('TopTwoMenu'); lädt das Hauptmenü (in dem Fall erste und zweite Hierrchieebene)
$page->GetContent(); hier wird der jeweilige Seiteninhalt geladen.