Gadgets
Gadget - Plugins können erstellt werden, um der Website statischen oder dynamischen Inhalt hinzuzufügen.
Ähnlich wie Verknüpfungsbereiche und zusätzliche Inhaltsbereiche ist der Gadget-Inhalt in der Regel gleich, unabhängig davon, welche Seite angezeigt wird.
Die Gadgets werden automatisch zum System in einem Web-Design hinzugefügt, in dem im Template gpOutput :: GetAllGadgets (); hinzugefügt wird.
Beispiel :
<div class="main-content">
<div class="container">
<?php $page->GetContent(); ?>
</div><!-- /.container -->
<?php gpOutput::GetAllGadgets(); ?>
</div><!-- /.main-content -->
*** Evtl. reicht auch (nicht immer...)
<? gpOutput::Get('Gadget','Gadget_Name');?> [ früher: gpOutput::GetGadget('Gadget_Name'); ]
wie
<? gpOutput::Get('Gadget',' Simple_Blog_Categories ');?>
Der Gadget_Name steht in der addon.ini. Einige Plugins werden daher als Gadgets installiert.
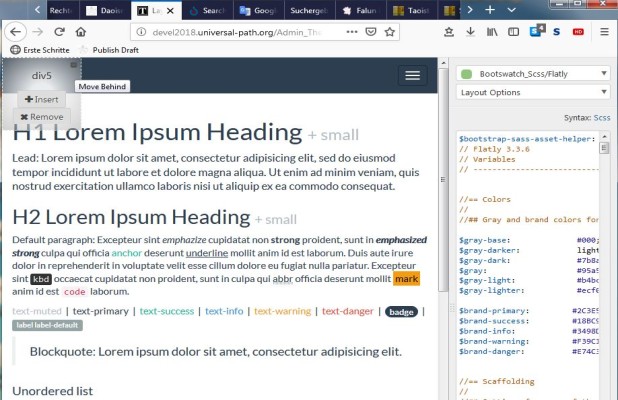
* Dazu ist im CMS im Pagemanager auf Aussehen - > Layouts > verwendetes Template zu klicken (alternativ in der Seite rechts oben auf Layout -> default-layout usw.).
Man kommt dann auf eine Editierseite für das custom.css . Dort ist (meistens) in der linken oberen Ecke ein kleiner grauer horizontaler Balken.
Beim Anklicken wird er groß, und es erscheint ein Balken 'Einfügen'(+insert) . Nach dessen Anklicken erscheint eine Tabulatorleiste und darunter eine lange Liste, in der u.a. auch das installierte Gadget erscheint. Durch Anklicken auf der rechten Seite der Liste wird es aktiviert.